V0.dev
V0.dev简介
v0.dev 是Vercel推出的一款基于ai的生成式用户界面工具,旨在通过简单的文本提示和图像生成React UIs,从而简化设计工程流程。该工具利用了shadcn/ui和Tailwind CSS库来生成代码,并且支持将这些代码复制粘贴到项目中使用。v0.dev 的推出受到了广泛的关注和兴趣,仅在三周内就有100,000人注册等待名单。
v0.dev 的工作原理是基于用户提交的文本提示生成UIs。它能够根据用户的输入自动生成几种界面选项供用户选择和定制,然后用户可以将这些代码复制到自己的项目中。

v0.dev主要功能特征:
生成UI界面:v0.dev 是一个在线工具,能够通过简单的文本输入生成各种UI界面,帮助用户快速创建网站、应用和其他界面,无需编写复杂的代码。它基于流行的UI框架Shadcn UI和Tailwind CSS生成直接可用的React组件代码。
AI技术支持:v0.dev 由Vercel推出,利用人工智能技术自动生成网页用户界面。它允许用户通过简单的文本提示来生成用户界面(UI),提供了一种快速、高效的方式来创建各种UI元素。
即时生成与实时修改:v0.dev 可以根据用户的文本提示即时生成UI组件,支持实时修改,为用户提供了快速的实时反馈和迭代能力。
复制粘贴友好:v0.dev 生成的是复制粘贴友好的React代码,便于用户在项目中使用。
易于集成和定制:v0.dev 具有易于集成和定制的特点,适用于各种项目。
版本控制与协作特性:虽然v0.dev 本身并未直接提及具备版本控制和协作特性,但其开源替代品vx.dev 与GitHub无缝集成,具备这些特性。这暗示了v0.dev 可能也支持或兼容类似的集成和协作功能,尽管这不是其核心功能。
V0.dev如何使用?
使用v0.dev 生成和定制UI界面的方法主要包括以下几个步骤:
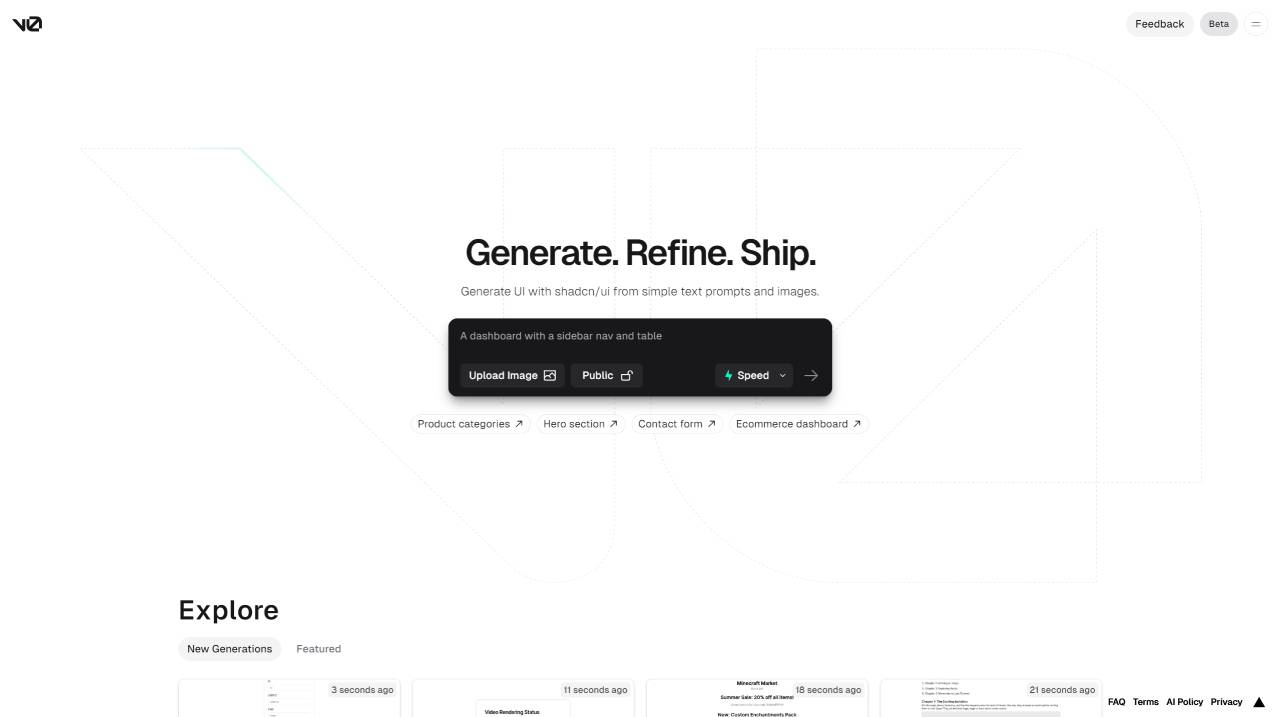
1、访问v0.dev 官方网站:首先,需要打开v0.dev 的官方网站。
2、浏览产品类别和特色功能:在首页,用户可以浏览不同的产品类别和特色功能。如果有特定需求,可以通过搜索栏进行关键词搜索来找到相关的产品或功能。
3、输入文本提示:根据v0.dev 的工作原理,用户只需要输入简短的文本提示(prompt),即可利用AI技术自动生成对应的UI代码。这些文本提示可以是关于想要创建的界面的描述,或者是具体的UI元素要求。
4、选择生成的UI组件:在提交文本提示后,v0.dev 会提供几个由人工智能生成的用户界面选择。用户可以从这些选项中选择一个最符合自己需求的UI组件,并将其复制到项目中。
5、查看代码示例和相关说明:在详细页面中,用户可以查看代码示例和相关说明,这有助于理解如何将生成的UI代码集成到自己的项目中。这些信息可以帮助用户更好地定制和修改生成的UI界面。
6、集成和定制:v0.dev 生成的代码具有易于集成和定制的特点,适用于各种前端开发需求。用户可以根据自己的项目需求,对生成的UI代码进行进一步的定制和优化。
7、共享和迭代:一旦UI界面被成功生成并集成到项目中,用户可以将其与他人共享,并根据反馈进行快速迭代。v0.dev 支持直接在项目中修改和更新UI代码,使得开发过程更加高效。
通过上述步骤,即使是不具备专业编程技能的用户也能快速生成和定制UI界面,大大提高了前端开发的效率和便利性。
尽管v0.dev 在发布初期仍然处于私人测试阶段,但它已经展示出了强大的潜力和灵活性。Vercel团队承诺根据开发者社区的反馈不断改进和扩展v0的功能,以确保其在UI设计领域的领先地位。此外,v0.dev 还面临着一些挑战,例如对于特定UI偏好的依赖可能会对某些用户不利,且免费用户的生产内容除非付费否则为公开状态。
v0.dev 作为一个创新的工具,它通过AI技术将简单的文本提示转换成完全功能的UI设计,极大地简化了前端开发过程。随着Vercel团队的持续改进和扩展,v0.dev 有望成为UI设计领域的重要工具。

 提交您的产品
提交您的产品  Ai应用
Ai应用 Ai资讯
Ai资讯 AI生图
AI生图 AI生视频
AI生视频 开源AI应用平台
开源AI应用平台