Chalk.ist
Chalk.ist简介
Chalk.ist是什么?
Chalk.ist 是一款由Idered打造的开源代码截图工具,主要帮助开发者将代码生成为美观的图片,用户只需粘贴代码,选择主题和样式,就能快速创建美观的代码截图,支持多种编程语言。适用于博客写作、ppt 讲解、社媒分享等场景。

Chalk.ist特点
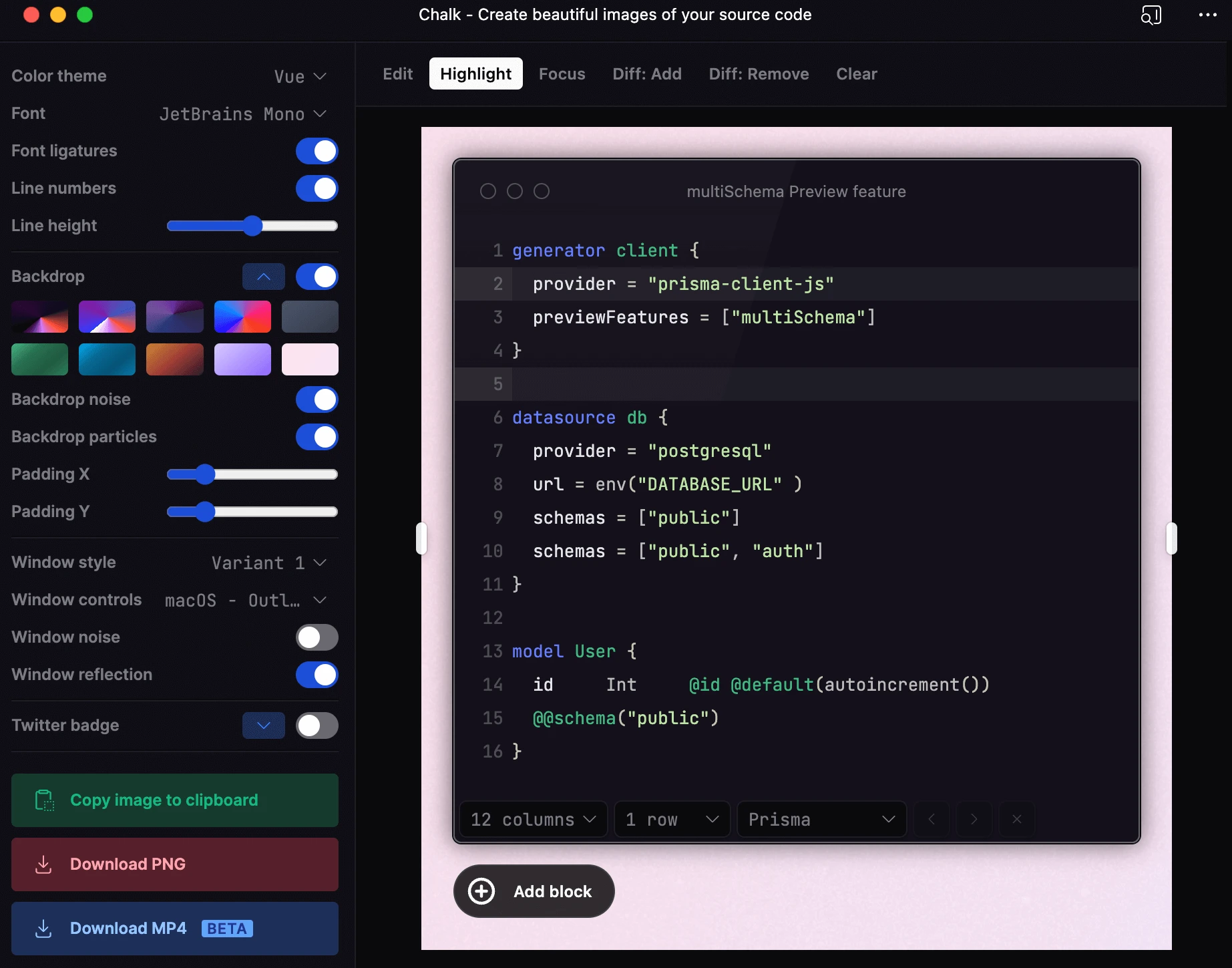
界面直观:左侧有主题、字体、背景、格式等大量调节参数面板,各种渐变背景美观,用户可自行探索和调整,能满足不同用户对于代码展示风格的个性化需求。
高度自定义:
代码细节调整:可以根据喜好调整代码的字体、字号、行距、字距等细节,还能选择不同的代码高亮样式,让代码更加清晰易读。
窗口样式定制:支持自定义窗口样式,包括窗口背景、标题栏、窗口阴影等,使截图更加专业。
多种装饰选项:支持行装饰、背景噪声、背景粒子等多种装饰选项,提升代码截图的视觉效果。
主题丰富:包含一系列现成的主题,并且允许用户创建自己的主题,内置多种主题和样式,可自由选择最符合自己风格的代码配色。
便捷高效:简单几步就能把代码生成一张精美的图片,适合任何社交媒体分享,节省时间和精力。
支持保存预设:用户可以保存当前设置为预设,以便以后快速访问和使用,下次截图时能快速应用常用风格,省时省力。
易于分享:用户可以将美化后的代码截图导出为PNG或SVG格式,并轻松分享到社交媒体或嵌入到博客中。
性能优越:使用Vue 3构建,速度快。
技术架构
前端:基于Vue.js,提供了丰富的交互和UI配置选项。
后端:主要由Nuxt.js驱动,支持动态路由和服务端渲染的能力。
样式处理:通过TailwindCSS实现,灵活高效。此外,项目还提供了一个 /healthcheck 的API端点,可以用来监控服务的健康状态。
Chalk.ist使用教程
访问Chalk.ist网站:访问https://chalk.ist/ 。
选择代码主题:在网站上选择喜欢的代码主题,它提供多种预设主题和自定义主题,满足不同用户的需求。
粘贴代码:将想要美化的代码粘贴到编辑器中,可在编辑器中看到代码的实时预览效果。
自定义样式:根据需要自定义代码的样式,包括窗口样式、背景颜色、字体、行号显示等,还能调整窗口的边框、阴影、透明度等参数,使截图更加美观。
导出截图:完成自定义后,点击“导出”按钮,将美化后的代码截图保存到本地,可选择导出为PNG或SVG格式。
部署方式
http://chalk.ist/使用Nuxt.js进行前后端开发,支持在Vercel上快速部署,非常方便。如果想在本地运行,参考以下步骤来进行操作:
克隆项目:在终端中执行 git clone https://github.com/Idered/chalk.ist 命令。
安装依赖:使用 pnpm install 命令安装项目所需依赖。
启动开发环境:运行 pnpm run dev 命令,即可在本地启动Chalk.ist。
开源地址:https://github.com/Idered/chalk.ist
相关资讯:

 提交您的产品
提交您的产品  Ai应用
Ai应用 Ai资讯
Ai资讯 AI生图
AI生图 AI生视频
AI生视频 开源AI应用平台
开源AI应用平台