WPCode
WPCode 简介
WPCode是什么?
WPCode 是一款用于开源程序WordPress的实用插件,主要用于更加方便地管理和插入代码片段(比如 PHP、CSS、JavaScript 等),不需要直接去编辑主题或插件文件,大大降低了代码管理风险和麻烦。

WPCode功能特点
无需编辑主题文件即可添加代码片段:用户无需修改主题的 functions.php 文件,就能在网站的头部、尾部或其他区域插入代码,如 Google Analytics、自定义 CSS、Facebook Pixel 等,避免了因编辑主题文件可能导致的网站崩溃等问题。
支持多种代码类型:可插入 PHP、JavaScript、CSS、HTML 以及文本代码片段。
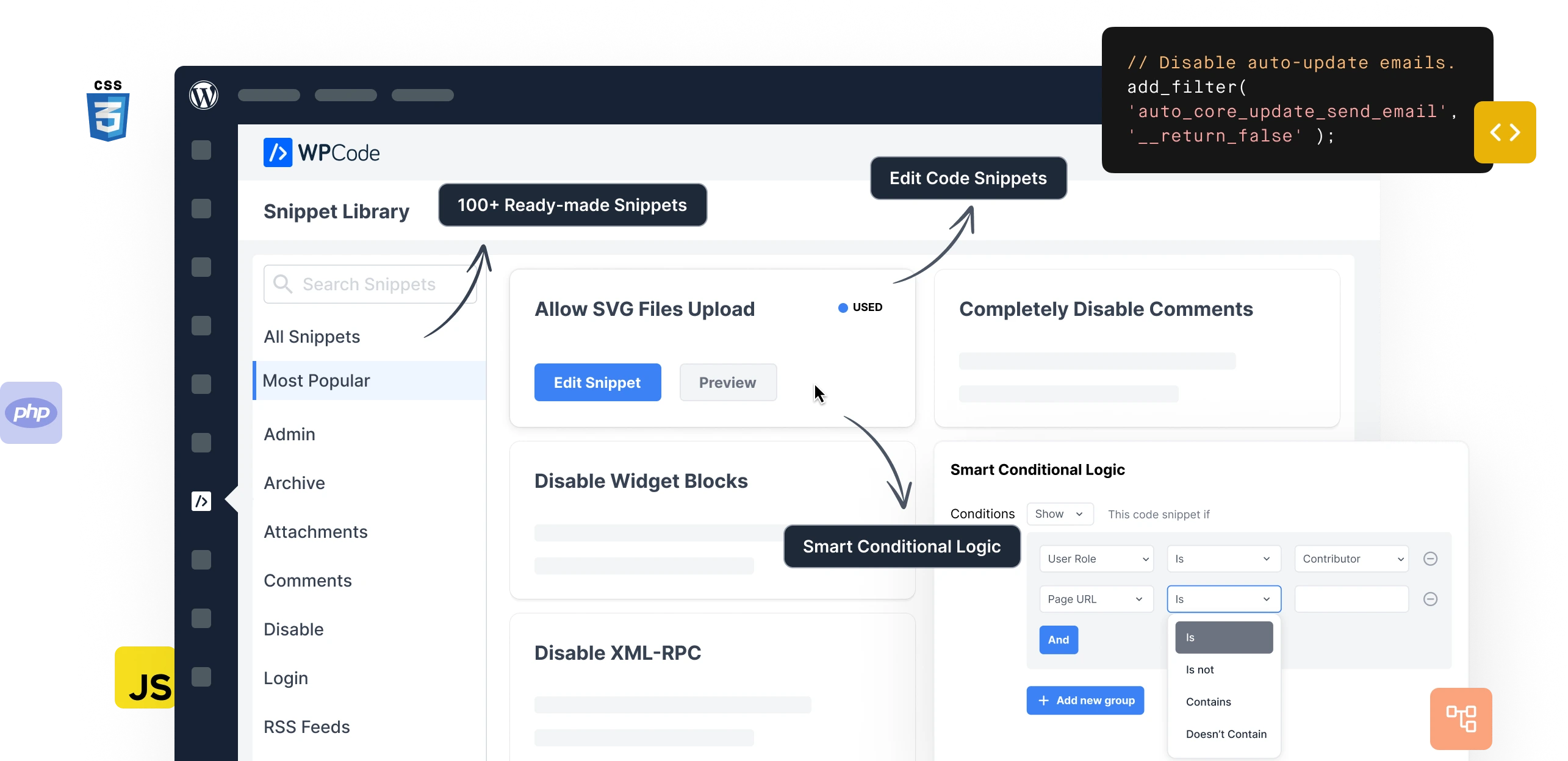
具备条件逻辑功能:用户可通过其友好的条件逻辑界面,设置代码片段仅在满足特定条件时加载,例如仅对已登录用户、特定用户角色、特定页面 URL、特定页面类型、特定文章类型、特定引用来源等加载代码片段。
自动插入与手动插入相结合:既可设置代码片段自动在网站的特定区域运行,如仅在前端、仅在 WordPress 后台、文章内容前后、特定段落前后、特定归档页面等,也可通过短代码手动在网站的任何位置插入代码片段。
代码片段优先级可视化:用户可以设置代码片段的执行顺序,避免代码冲突。
代码片段管理便捷:提供代码片段导入和导出功能,方便用户在多个网站或开发环境中重复使用代码片段。此外,其 Pro 版本还支持将代码片段保存到云库,便于跨网站项目重复使用。
智能代码验证与错误处理:在添加代码片段时,能够检查代码是否存在常见错误,并提供修复建议,确保网站在添加代码片段后不会出现故障。
丰富的代码片段库:内置了许多常见的 WordPress 代码片段,如禁用 XML-RPC、禁用评论、允许上传 SVG 文件、添加经典编辑器等,用户无需额外安装插件,只需点击几下即可激活使用。
WPCode主要用途
开发者与站长:快速测试和部署自定义功能,减少重复编码工作。
非技术用户:通过模板库就可实现复杂功能(如修改网站样式、添加弹窗效果等)。
网站维护与优化:集中管理零散代码,避免代码冗余。
WPCode使用场景
修改网站样式:通过 CSS 代码片段调整按钮颜色、字体样式或布局,无需编辑主题的 style.css 文件。
添加自定义功能:使用 PHP 代码片段添加会员专属内容、自定义文章类型或购物车功能扩展。
优化网站性能:插入缓存代码、延迟加载脚本或 CDN 加速配置,提升页面加载速度。
集成第三方服务:快速添加 Google Analytics 跟踪代码、社交媒体像素或聊天插件脚本。
WPCode安装与使用步骤
安装插件:在 WordPress 后台进入 插件 > 添加新插件,搜索 “WPCode” 并安装激活。
激活后,在后台菜单中找到“Code Snippets”选项,点击“Add Snippet”进入添加代码片段页面。
创建代码片段:进入 WPCode > 添加代码片段,选择 “自定义代码” 或从模板库中选择预设方案。
配置参数:输入代码内容,设置生效条件(如适用页面、触发规则等),保存并启用片段。
管理与调试:在代码片段列表中查看、编辑、克隆或删除已有片段,支持实时预览和错误调试。

 提交您的产品
提交您的产品  Ai应用
Ai应用 Ai资讯
Ai资讯 AI生图
AI生图 AI生视频
AI生视频 开源AI应用平台
开源AI应用平台