Figma Make: Figma推出的设计师的全新编程工具
Figma Make是什么?
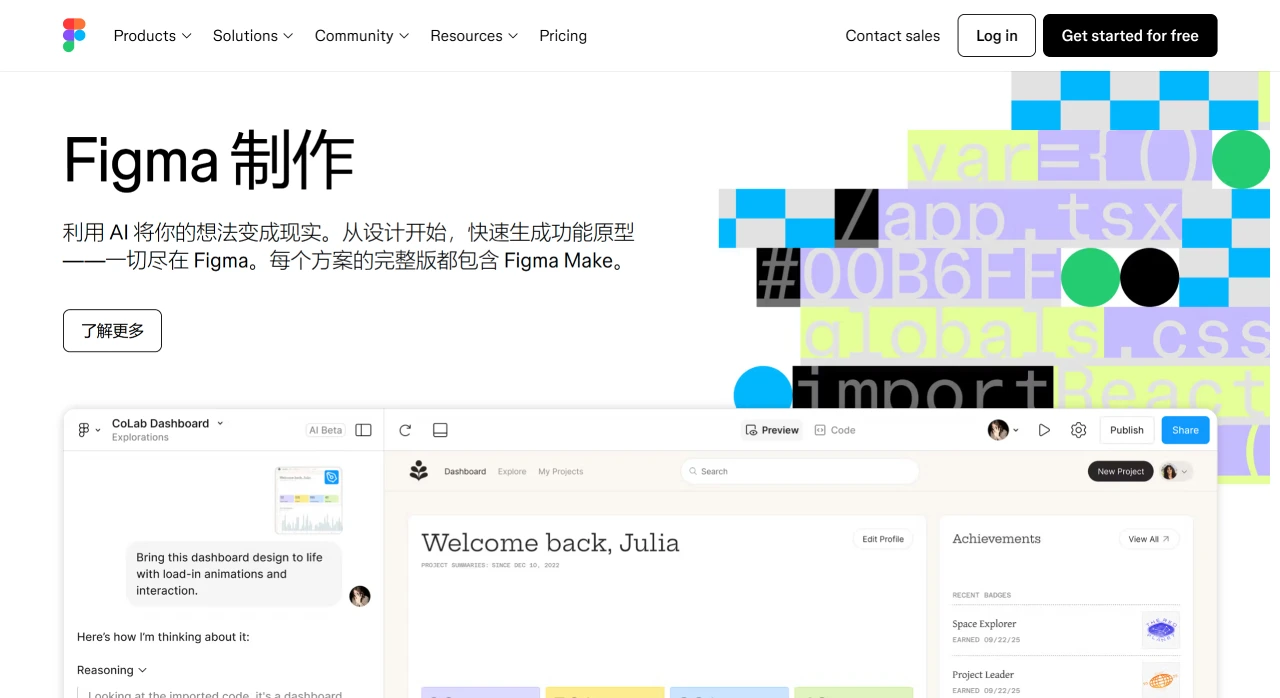
Figma 在 2025 Config 推出了 Figma Make,这是一款能帮设计师把设计稿直接变成产品的全新编程工具。它可以直接导入 Figma 设计稿,通过简单指令就能生成网页,还能实时编辑,省去了传统编码里那些麻烦的步骤。而且,Figma Make 能和 ai 互动,让设计和开发之间的协作更高效。Figma 这一招,不仅拓展了设计师的职能,还给行业带来了更多可能性,也让“设计即代码”理念落地了。

Figma Make功能特点
从设计到原型的快速转化:用户可以将 Figma Design 中的框架直接复制给 AI 模型,保留其结构和元数据,然后通过简单的提示词,比如“让这个按钮触发动画”或“让这个元素响应滚动”,快速生成可以交互的原型。
精准编辑与迭代:设计师可以通过点选设计元素并用自然语言描述想要的更改,实现精确的编辑和迭代,同时保留设计系统的组件层级和一致性。
不需要从零开始:用户无需从零开始创建原型,可以直接基于现有的设计文件进行操作。
团队协作:Figma Make 支持团队协作,用户可以与团队成员共同编辑项目。
代码生成与修改:能够根据用户的提示词生成代码,并且如果团队中有开发人员,他们还可以直接修改代码以进行调整。
与 Figma Sites 无缝集成:Figma Make 可以与 Figma Sites 无缝配合,用户可以将生成的原型轻松嵌入到通过 Figma Sites 发布的页面中,实现从设计到发布的全流程打通。
Figma Make使用场景
快速原型设计:设计师可以利用 Figma Make 快速将设计想法转化为可交互的原型。
团队协作与沟通:在团队项目中,设计师和开发人员可以共同使用 Figma Make,快速迭代设计和功能。
小团队或独立开发者:Figma Make 提供了一种无需深厚编程知识即可快速创建和测试 Web 应用的方法。
优势
降低技术门槛:通过提示词和AI,降低了复杂交互设计的技术壁垒,设计师和没有技术的人员也可以容易上手。
提高设计效率:节省了从设计到开发的时间和精力,使设计师能够更国专注于创意本身。
强大的协作能力:支持多人同时对同一个项目进行编辑。
Figma Make 的使用方法
基本操作
导入设计稿:直接将 Figma Design 中的框架复制给 AI 模型,保留其结构和元数据。这样不需要从零开始,就可以快速基于现有设计生成可交互的原型。
生成交互原型:通过简单的自然语言提示,如“让这个按钮触发动画”或“让这个元素响应滚动”,AI 会根据提示快速生成具有交互功能的原型。
实时编辑与协作:用户可以在右侧的预览窗口中实时查看生成的应用,并通过点选元素进行精确编辑。同时,Figma Make 支持多人在同一项目中进行协作,团队成员可以共同编辑。
高级功能
动态数据测试:使用真实数据测试设计功能,例如上传文件、动态展示信息流等,帮助团队更好地理解设计在实际场景中的表现。
跨设备适配:快速将设计从一种设备格式转换为另一种(如从桌面端到移动端),并进行跨平台测试,确保设计在不同屏幕上的表现一致。
代码生成与修改:AI 会生成代码,如果有开发人员参与,他们可以直接修改代码以进行必要的调整。
无缝设计到代码的工作流:Figma Make 直接集成到现有的 Figma 工作流中,从 Figma Design 到 Figma Sites,创造了一条从初始概念到交互原型再到发布网站的连续路径。
详细使用:https://www.figma.com/make/

 提交您的产品
提交您的产品  Ai应用
Ai应用 Ai资讯
Ai资讯 AI生图
AI生图 AI生视频
AI生视频 开源AI应用平台
开源AI应用平台